Procurei em diversos lugares um exemplo de código, li as documentações da própria VTEX, mas eles tem um material muito limitado, e o que encontrei já tinham funcionalidades obsoletas, bem vamos lá:
O exemplo é feito em uma nova entidade “Newsletter” que criei, com a sigla “NW”, não precisaremos de nenhuma chave de API, já que estamos fazendo a requisição dentro do próprio domínio com URL relativa (Explico isso mais pra frente) e com todos os campos selecionados com “Allow editing without credential”.
O código é este abaixo (Está sem estilização nem nada), e deve ser aplicado dentro da VTEX, ele não funciona em domínios diferentes.
<script type="text/javascript">
function send() {
var usuario = {
"firstName": $("#nome").val(),
"lastName": $("#sobrenome").val(),
"email":$("#email").val(),
"isNewsletterOptIn": true
}
$('#mensagem').html('Enviando...');
$.ajax({
url: '/api/dataentities/NW/documents',
type: 'put',
dataType: 'json',
contentType: 'application/json',
success: function (data) {
$('#mensagem').html("Enviado!");
},
data: JSON.stringify(usuario)
});
}
$(document).on("click",".newsletter button",function(){
send();
})
</script>
<div id="mensagem"></div>
<div class="newsletter">
<input type="text" id="nome" placeholder="Nome" />
<input type="text" id="sobrenome" placeholder="Sobrenome" />
<input type="email" id="email" placeholder="E-mail" />
<button>Enviar</button>
</div>Perceba que no ajax, no parâmetro URL ele é uma url relativa ‘/api/dataentities/NW/documents’ e não absoluta ‘http://api.vtexcrm.com.br/{{storename}}/dataentities/NW/documents’ isto faz toda diferença! E dentro da entidade Newsletter criado com a sigla(NW) neste meu exemplo.
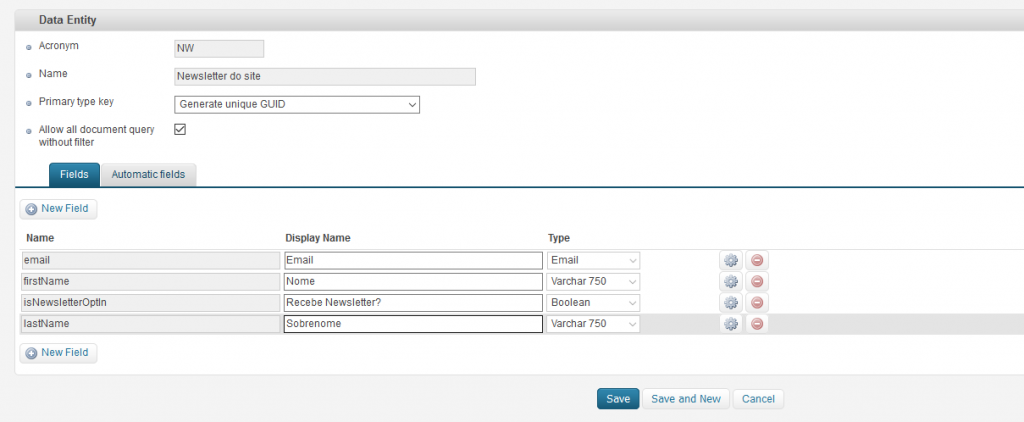
Agora o passo a passo de como criar este campo no Master Data e adicionar o conteúdo lá:
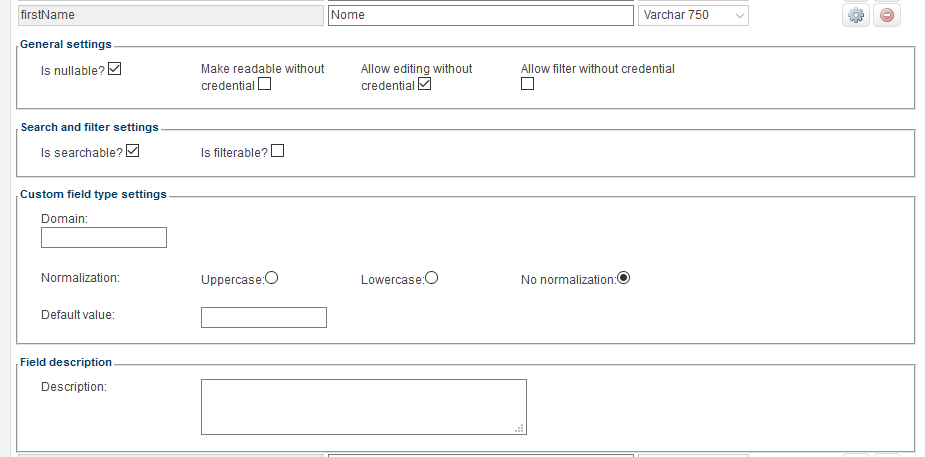
Quero criar com os campos email, firstname, lastname e isNewsletterOptIn:


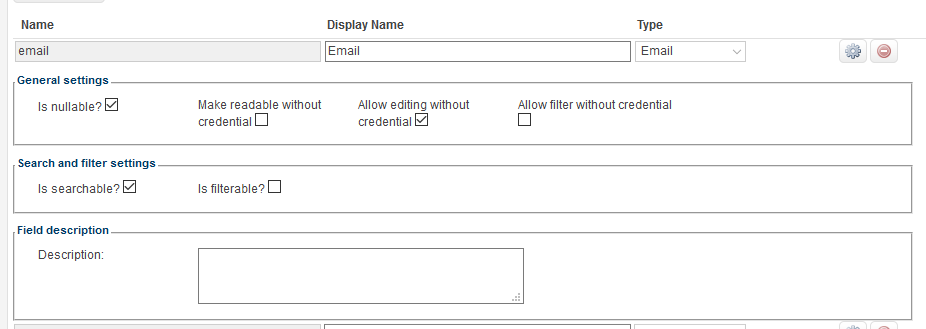
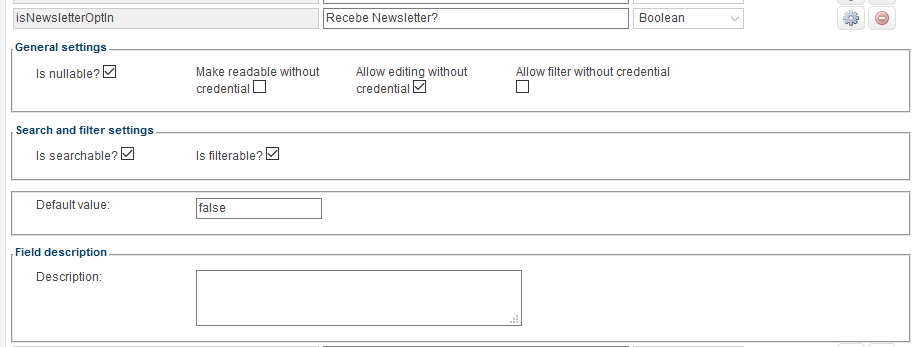
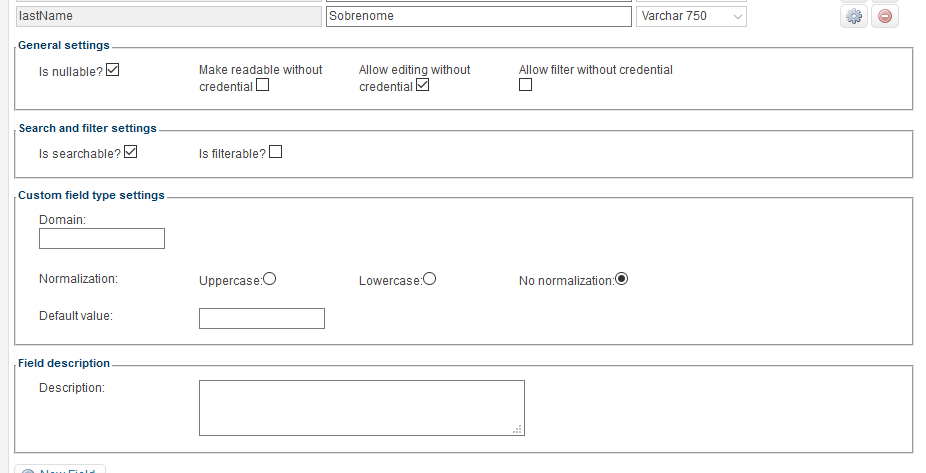
Vou mostras abaixo a criação de campo a campo, para facilitar.
Deve ser selecionado “Allow editing without credential”, senão dará o erro “403 forbidden”




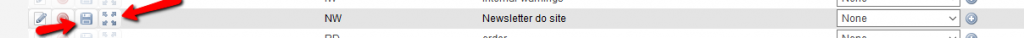
Após a criação dos campos, deve clicar em “Publish” e depois em “Reindex”:

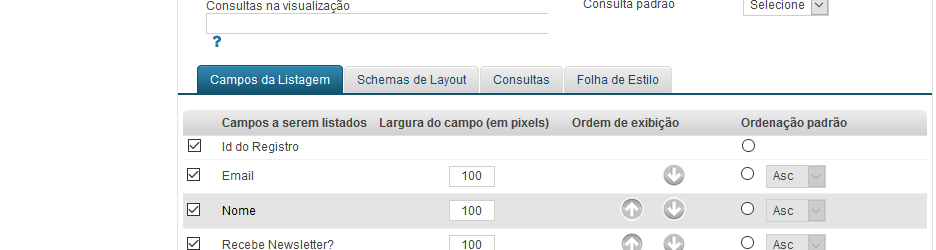
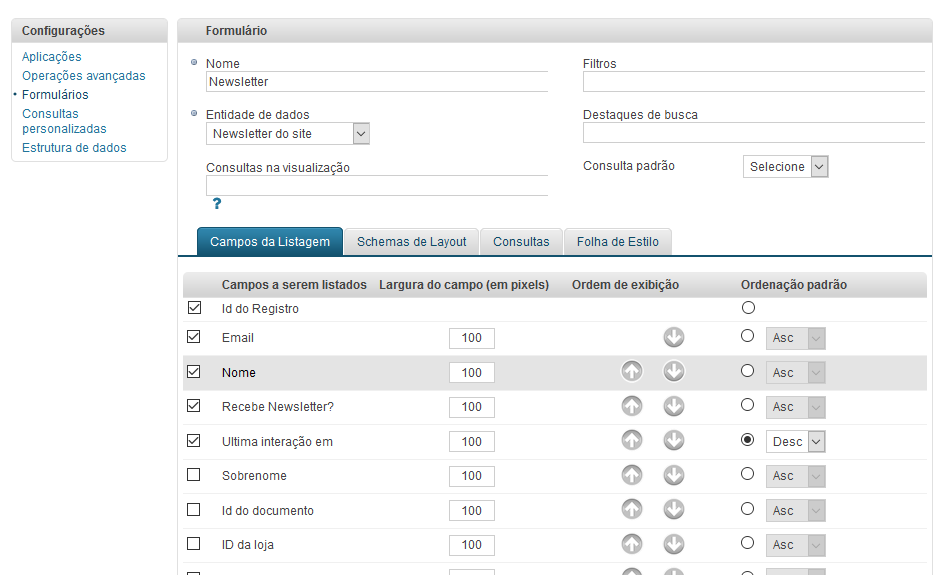
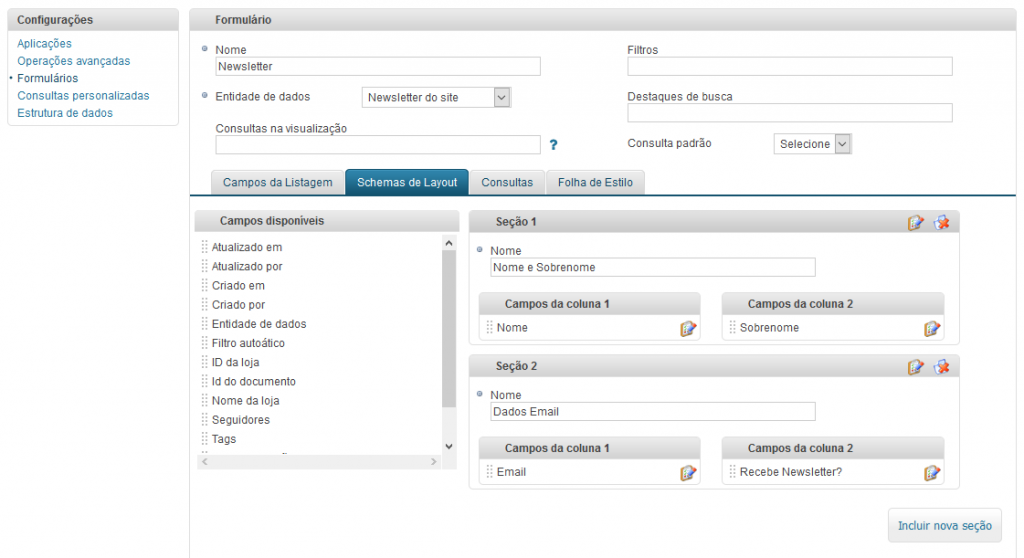
Após isso, só criar a aba para consulta dos dados:

Organizar como você quer ler os dados:


Pronto, agora só inserir o script em uma página na Vtex e voilá
O último apaga a luz!